I made a crossword puzzle-making app and presented to my co-workers about some of the things I learned. English-language crossword puzzles don't usually use characters beyond the normal English alphabet, but I was nevertheless interested to learn how much more complicated keyboard events are then I'd realized.
Say you want to listen for when a user hits the "W" key.

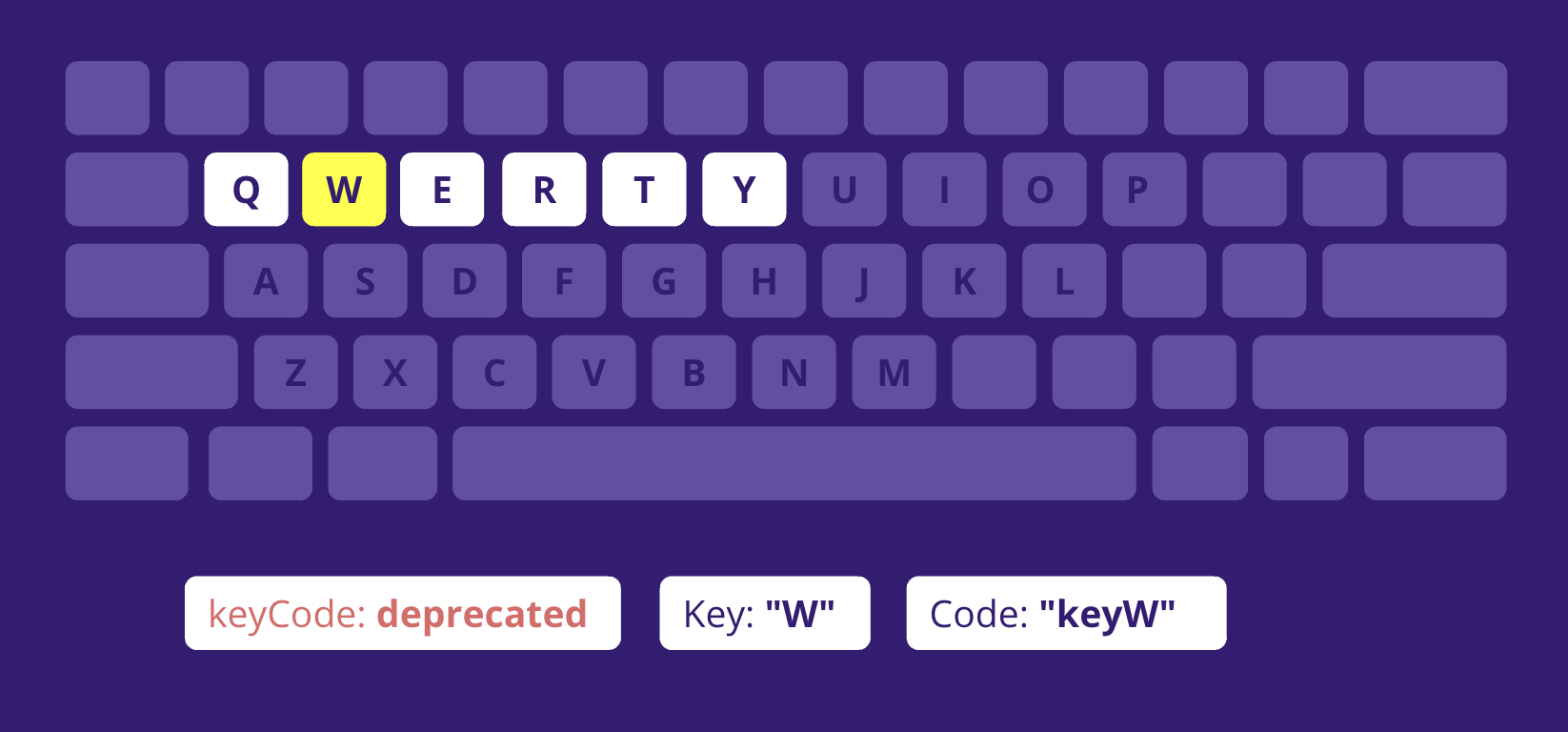
First, don't use the keyCode property because it's deprecated.
Use key or code instead.

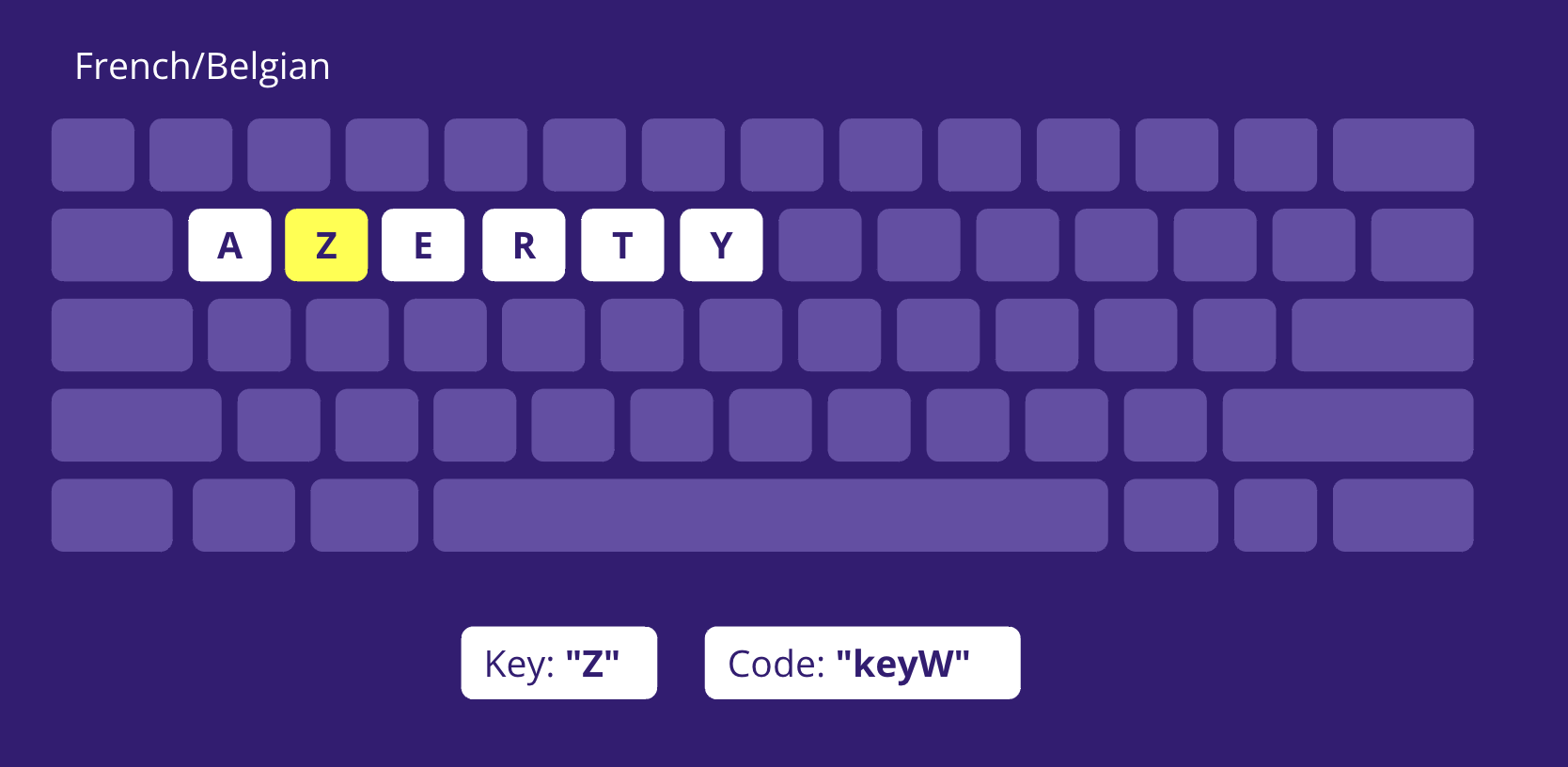
If you care about international users, the key property can lead to unexpected
results. For example, on a French keyboard the spot Americans know as "W" is actually
a "Z". The code, however, remains consistent: keyW.

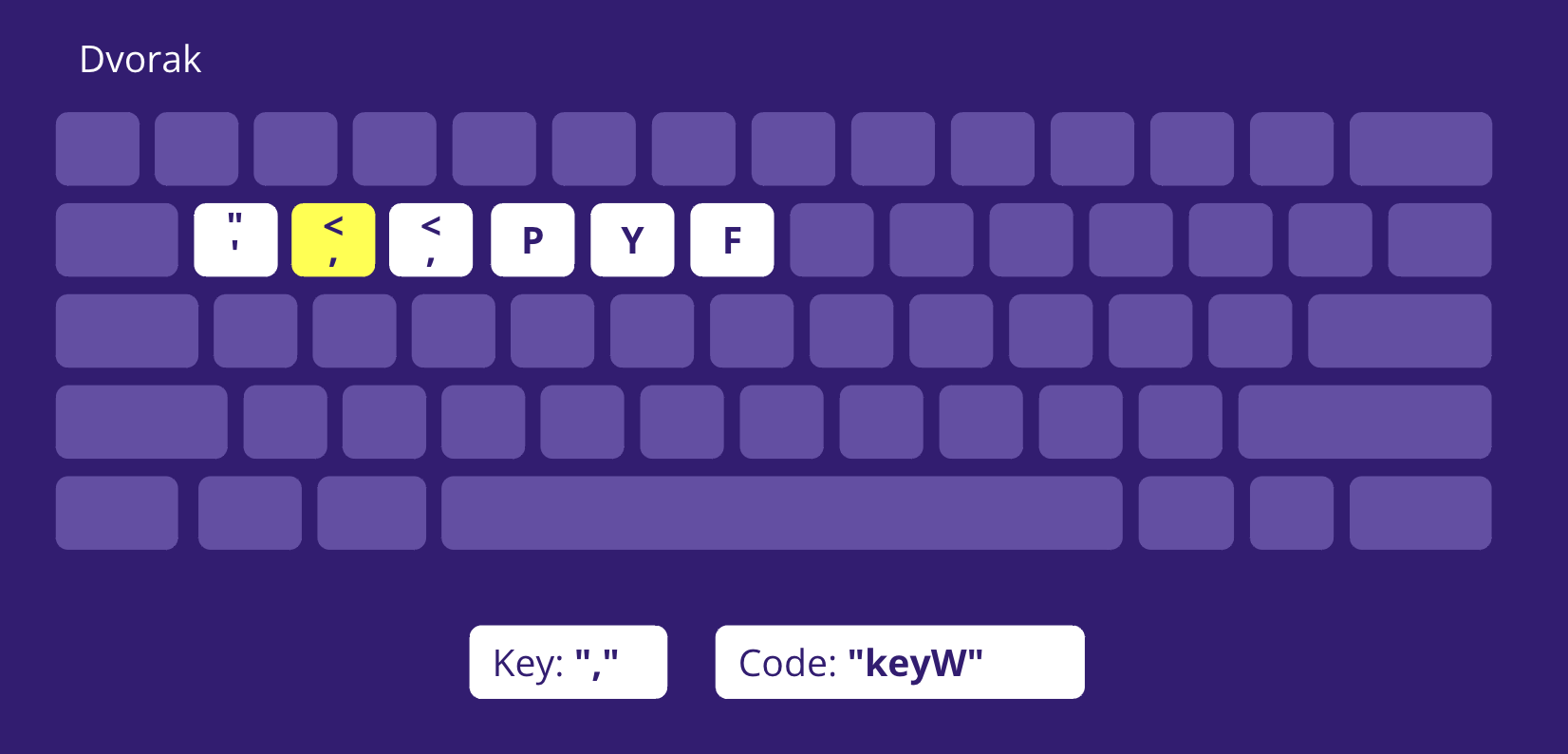
I don't know anyone who uses the Dvorak keyboard, but ChatGPT claims that "typing enthusiasts" use it as
well as some programmers. It's supposed to be easier on the fingers or something. In any case,
the spot we're interested in, "W", is < or , on Dvorak. The code is still keyW, however.


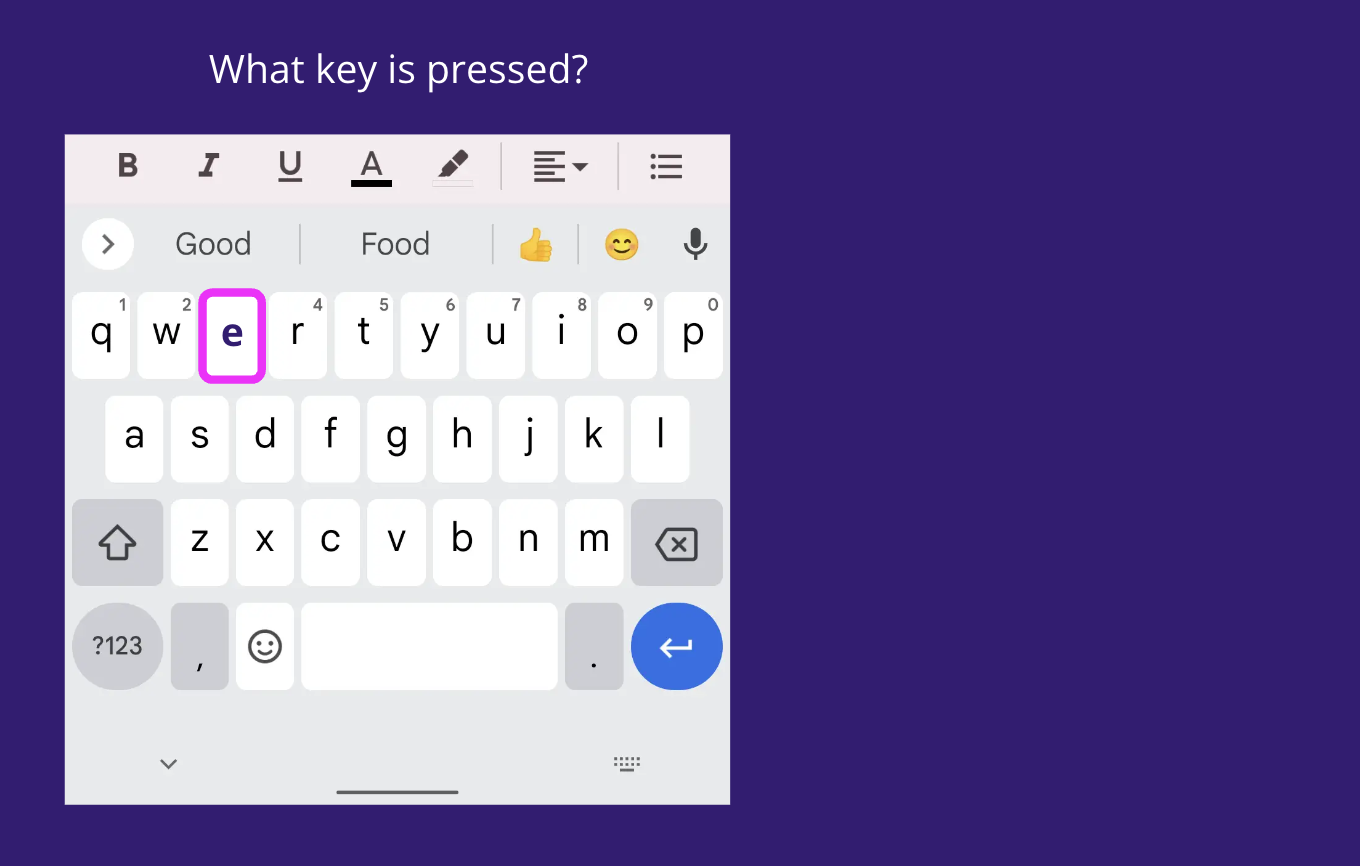
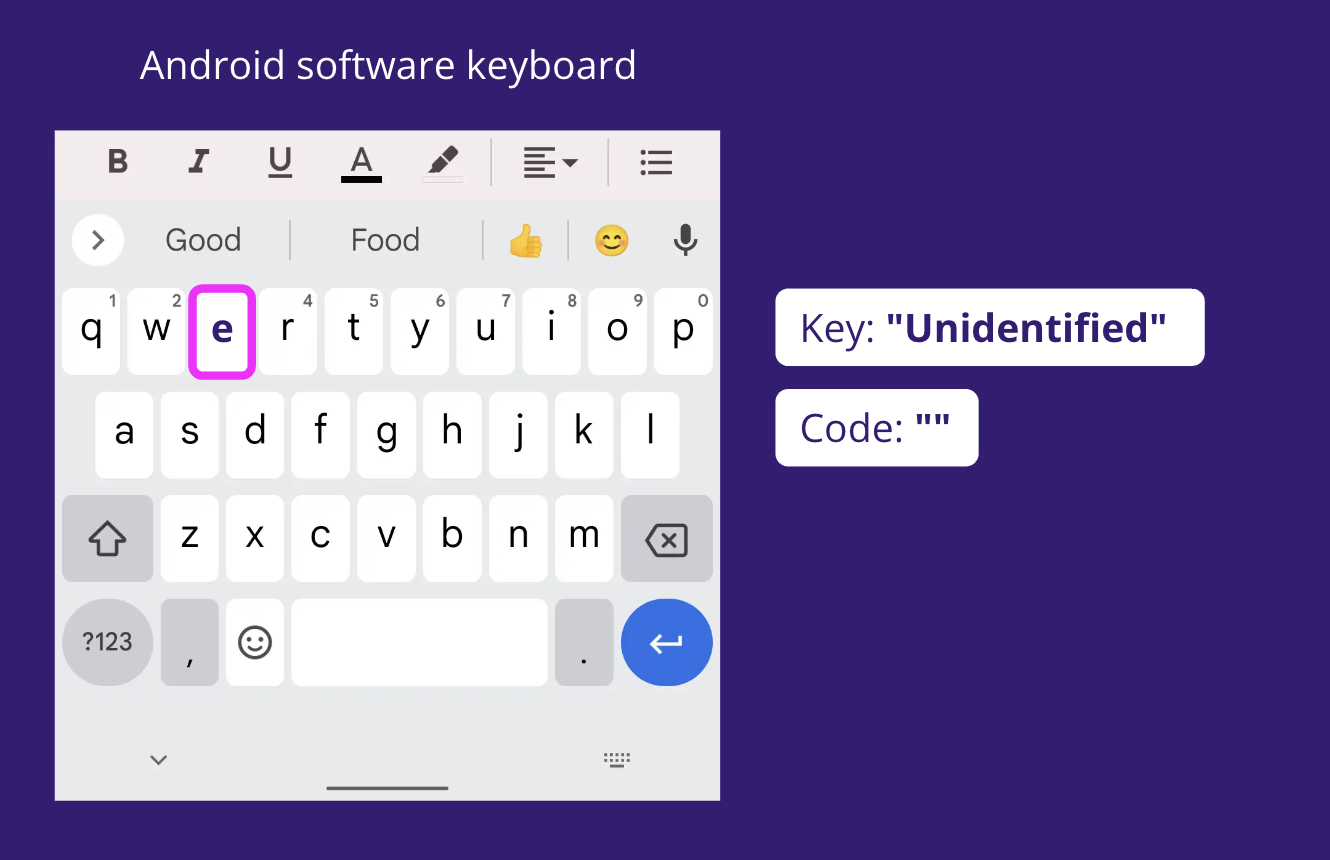
Meanwhile, in a different twist, Android keyboards don't register the key or code property. This is true, and you can test with this code:
document.addEventListener("keydown", function (event) {
console.log("Key:", event.key);
console.log("Code:", event.code);
});Open Chrome on an Android device, visit the test site, and press keys. You will see "unidentified" and "" as below.

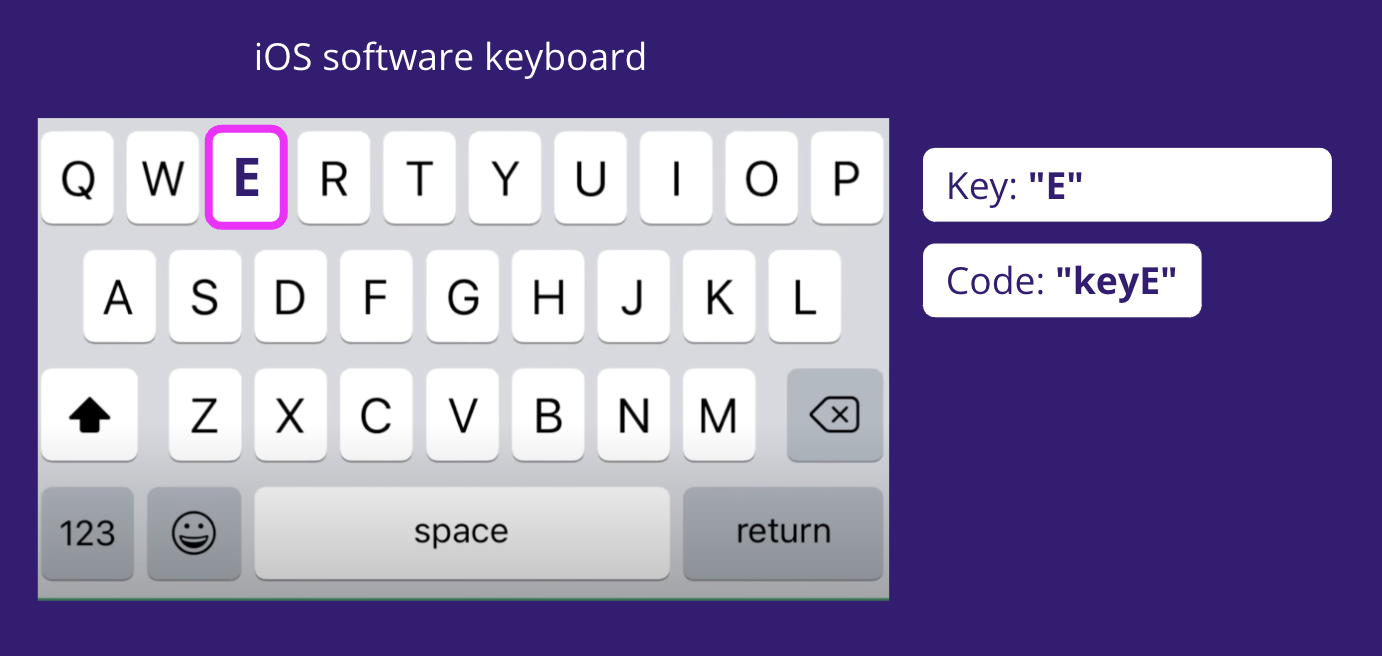
Of course, it's not the same on iOS. You get the key "E" and code "keyE", as before.

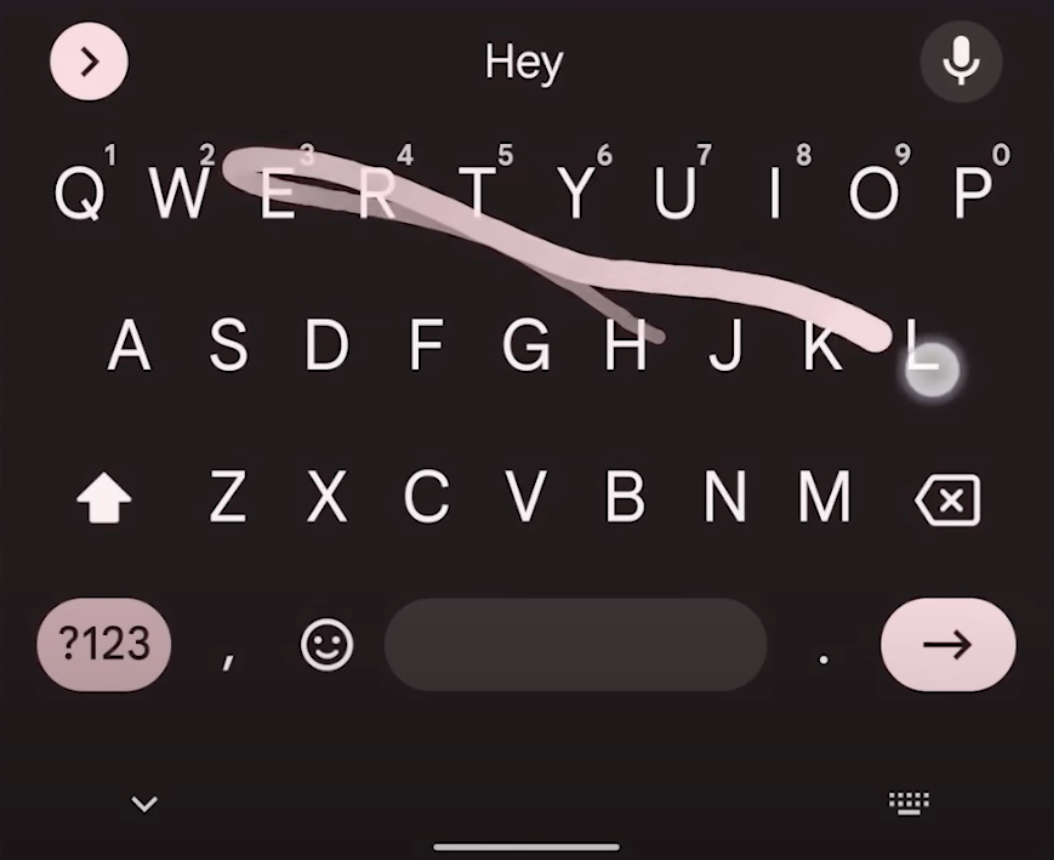
What about when users swipe the keyboard? Let's say you swipe the words "hello world!"
Android says "unidentified" for key and "" for code.
iOS doesn't have a keydown event for this. I think you'd get an input event, but I haven't tested it myself.

What if you hold the E key? Well, on Android, it's the same: "unidentified" and "".
On iOS, the code is "unidentified" — but the key is "é".

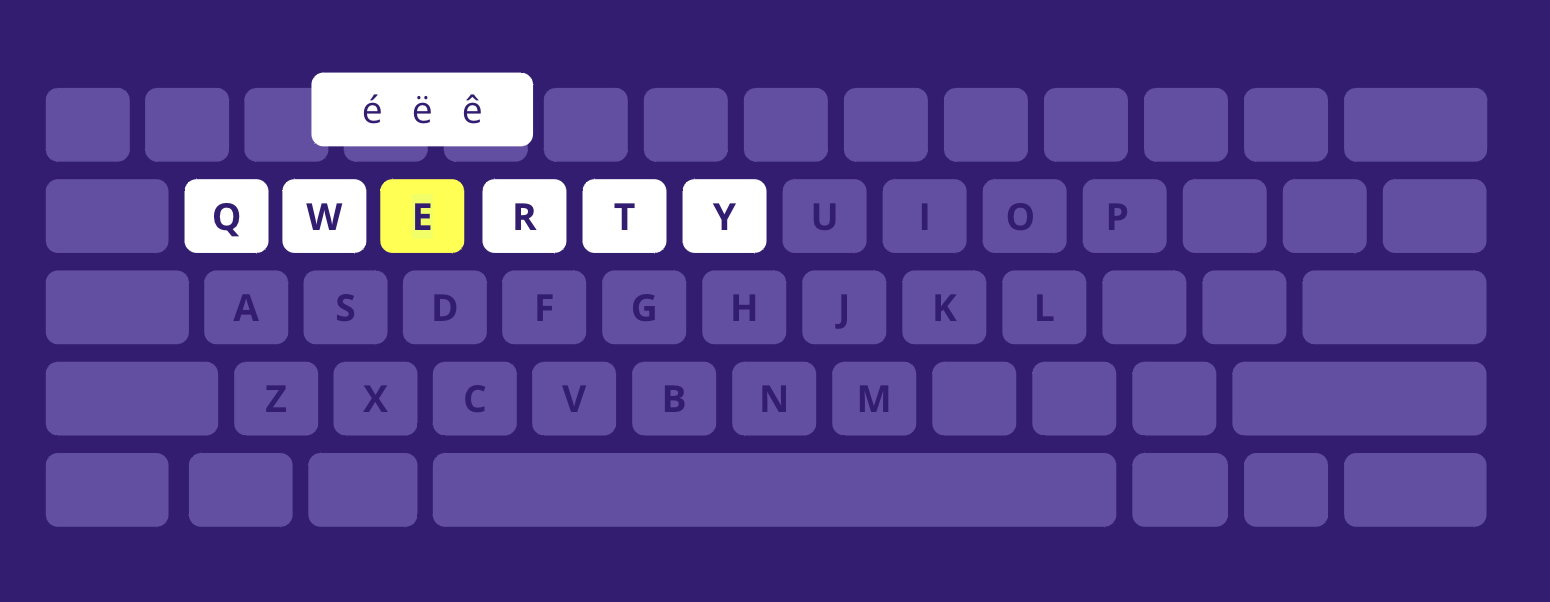
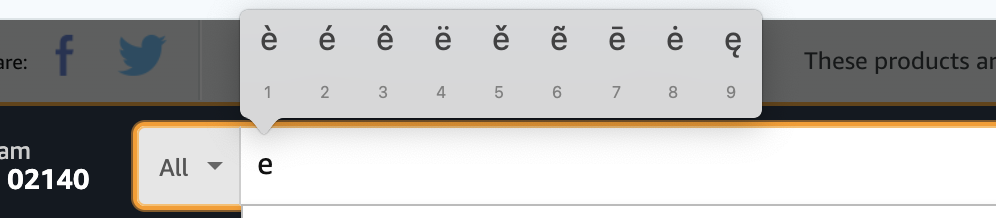
Last, it's possible to long-hold a key on the Mac keyboard, which will show options — such as é or ü. What then? Apparently, there are repeated key-down events even though you don't see repeat E's.

Of course, that's not really the last, there are many other unexpected details of handling keyboard events. If I look further into this, I'll follow up on composition events. These are events fired when using an input method editor. Lots of detail in this post, understanding composition browser events.